Pour cette nouvelle conférence, Figma a décidé de s’orienter vers un plus large public tout en s’améliorant pour les grandes entreprises. Pour cela, ils n’y vont pas avec le dos de la cuillère. Au programme : une nouvelle interface, l’utilisation de l’IA, l’amélioration du dev mode et de l’expérience générale, pour finir sur un “one more thing” avec l’arrivée des slides.
Une nouvelle interface nommée UI3
Avec les ajouts de l’année dernière concernant les largeurs et hauteurs min/max, plus l’ajout de la possibilité de wrap les flex, l’interface devenait fouillis et complexe. Il y avait un sentiment de bazar, comme s’il n’y avait que des ajouts dans l’interface sans vouloir déplacer certaines parties. Avec UI3, le nom de la nouvelle interface, on peut désormais respirer plus librement. Les barres sur les côtés ainsi qu’en haut (qui est dorénavant en bas) se détachent de la fenêtre et disparaissent lorsque rien n’est sélectionné. Une fois un composant choisi, on peut alors profiter sur le côté droit d’une réorganisation plus logique et pratique. Enfin, toutes les icônes et les bordures ont été adoucies, donnant un aspect plus proche de Framer, utilisant un style plus moderne.
L’IA dans Figma
En rachetant l’année dernière Diagram — une entreprise qui faisait des plugins utilisant de l’IA — Figma avait expliqué s’intéresser de près à l’intelligence artificielle jusqu’à en faire l’un des sujets primordiaux pour 2024. C’est donc tout naturellement que les plugins ont été portés directement en natif pour améliorer la productivité de tous.
Au programme, la possibilité de faire des recherches de frames avec une image, pratique lorsque l’on a un gros projet, la possibilité de réaliser du contenu placeholder facilement en créant de nouvelles valeurs par duplication (comme pour Excel mais en plus complexe), le renommage d’un ensemble de layers ou bien la création de prototypes par reconnaissance de l’interface. On peut aussi noter la possibilité de créer des designs par IA, pratique pour ceux qui manquent d’inspiration ou souffrent de la page blanche.
Mise à jour du Dev mode
Présenté l’année dernière, le dev mode s’enrichit de fonctionnalités importantes pour un dev front-end. En effet, en plus de pouvoir maintenant marquer comme “à vérifier” lorsque des modifications sont réalisées et d’avoir une vue focus avec seulement le composant à développer, il y a surtout un ajout important qui permet de synchroniser des composants React avec des composants Figma, permettant d’afficher directement dans Figma le code, et cela, de façon synchronisée pour pouvoir comparer les changements. C’est quelque chose de très pratique qui vient concurrencer directement Storybook, déjà menacé par le dev mode et qui se voit désormais à quelques pas de ne plus être utile du tout, à moins que l’entreprise ne possède pas de maquette Figma bien sûr. Personnellement, j’attends toujours la possibilité d’afficher le CSS en classes Tailwind, heureusement que je les connais par cœur.
Quelques améliorations d’expérience
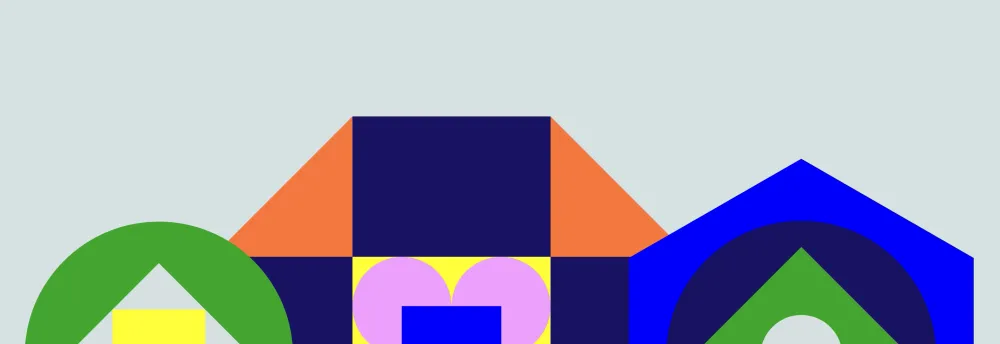
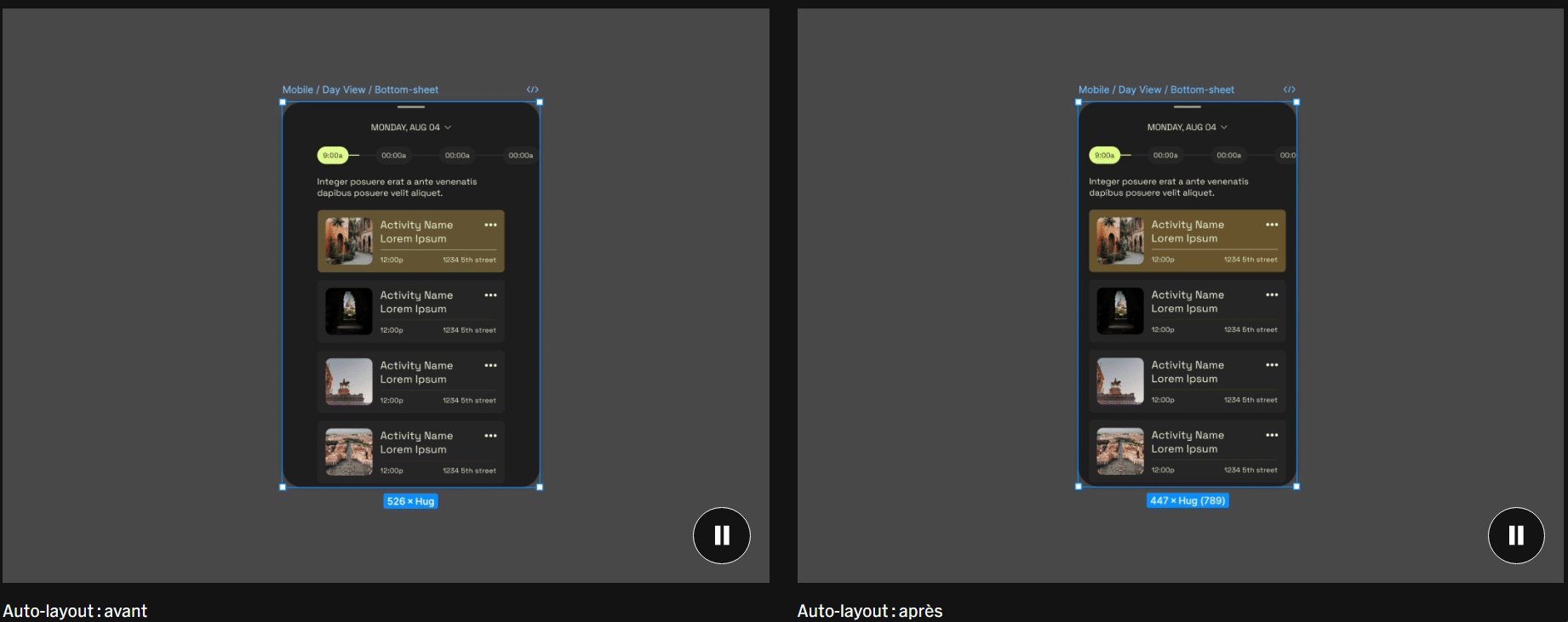
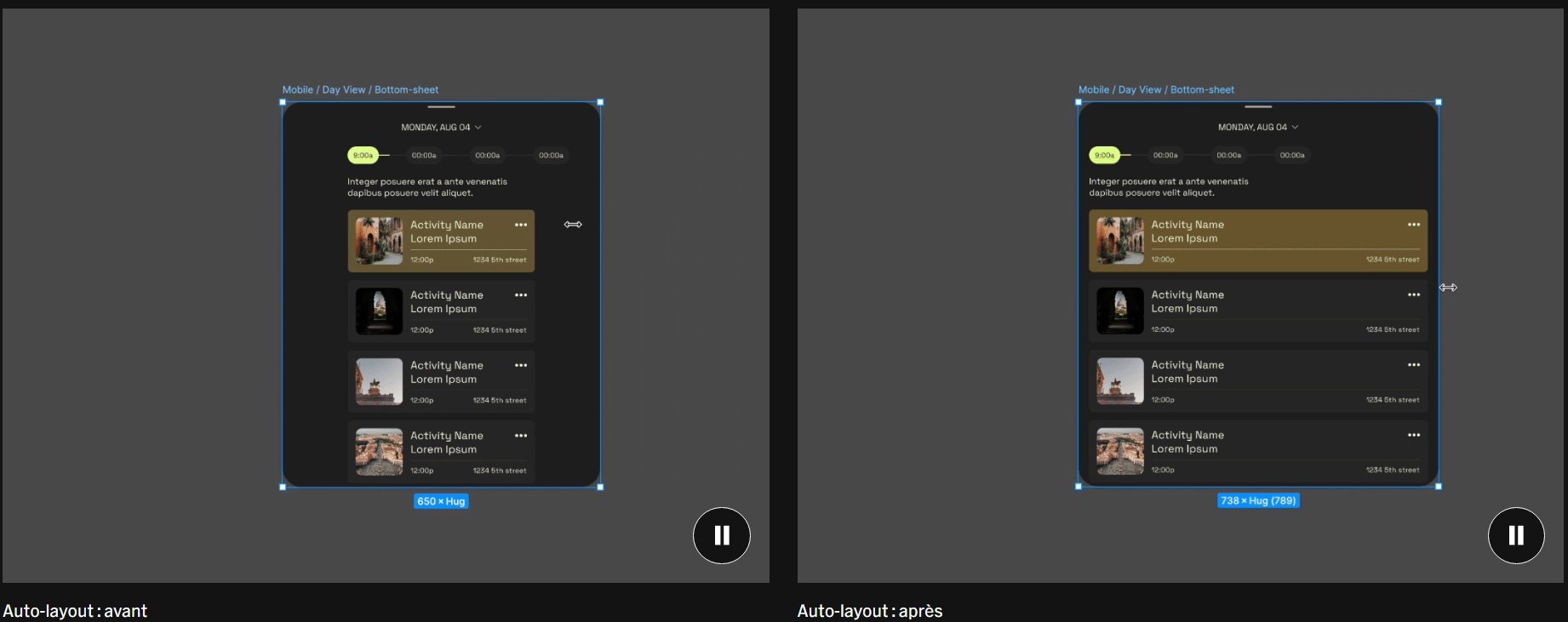
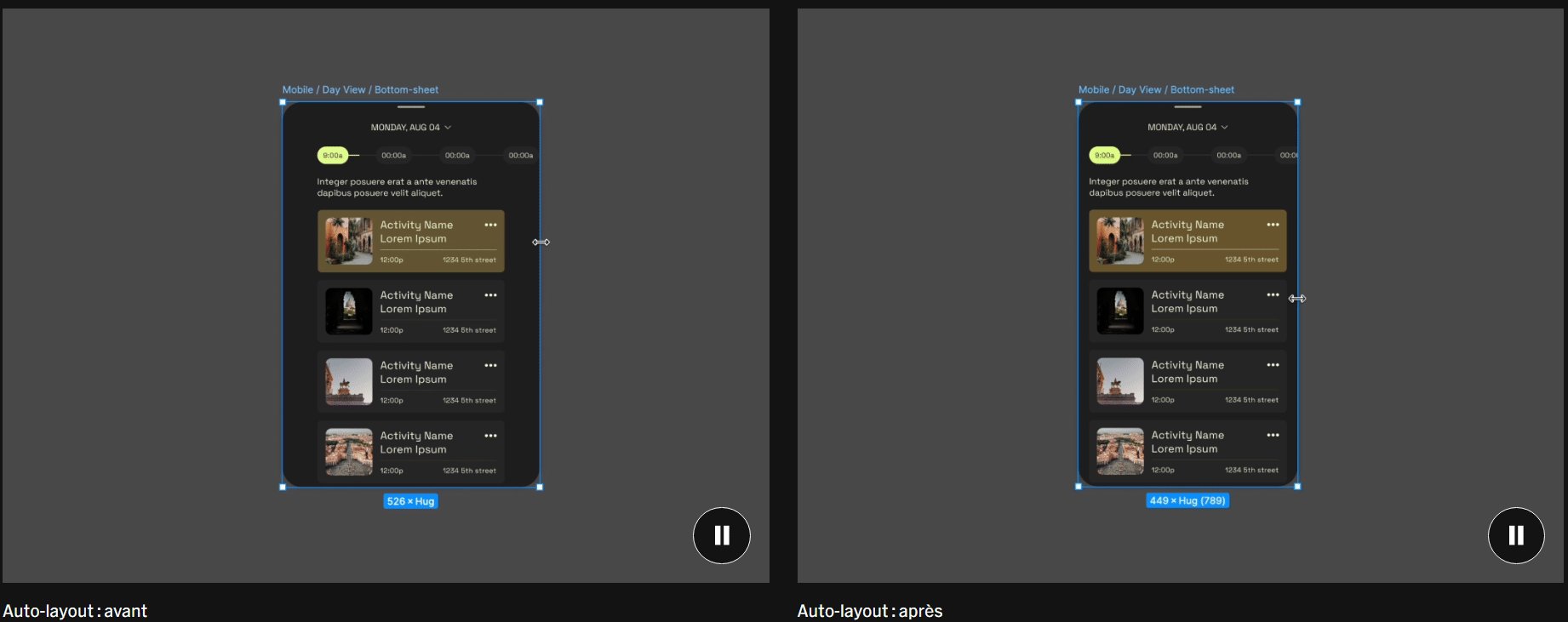
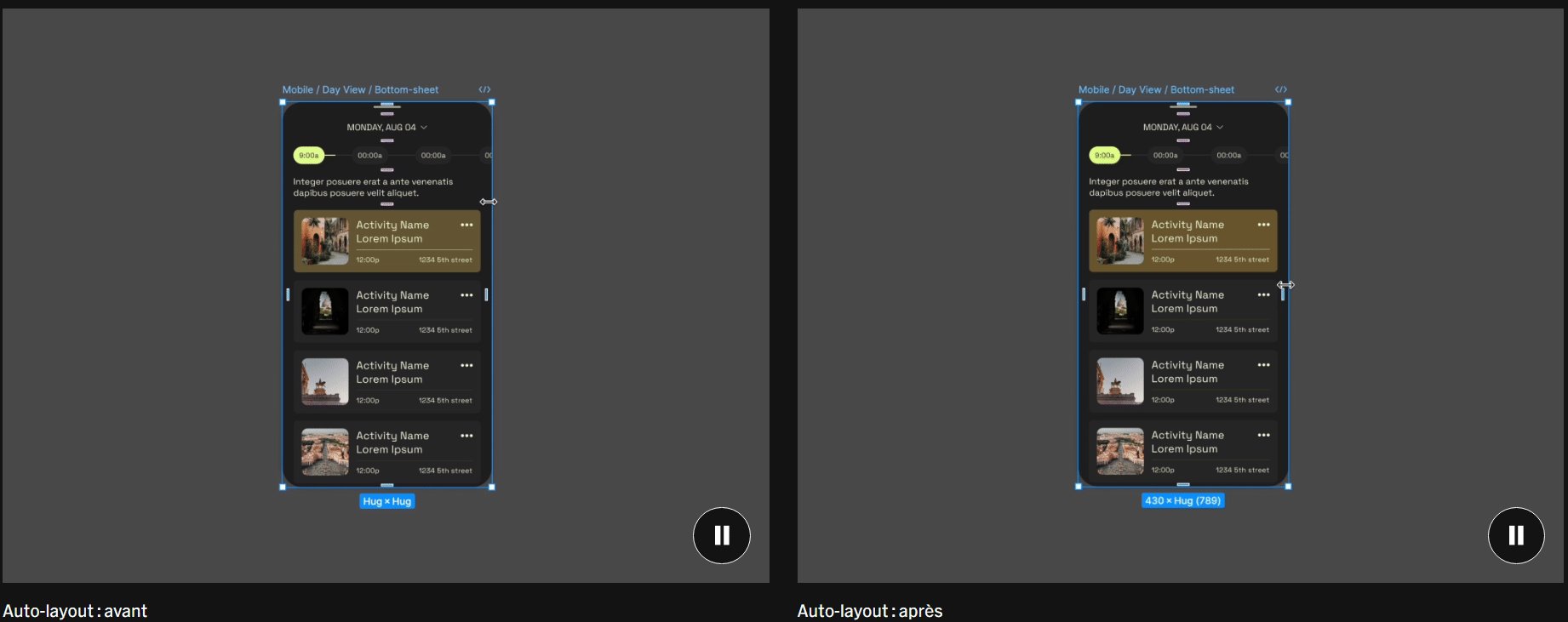
Avant de finir avec les slides, regardons les quelques améliorations bienvenues que Figma nous a proposées. Premièrement, l’auto layout a été amélioré pour vous proposer de remplacer plusieurs layouts par un seul qui fera la même fonction, mais qui sera aussi plus efficace concernant le responsive. À cela s’ajoute un ajout qui me fait extrêmement plaisir : l’ajout des kits de design d’iOS et de Material Design 3 ainsi que celui de Figma, directement disponibles pour tous avec les composants fonctionnels pour le dev mode. Une façon d’avoir une bonne fois pour toute les design systèmes à jour et officiels sans avoir à passer par du copier-coller de projet Figma. Enfin, très bon ajout pour les devs, les prototypes sont enfin responsives, ce qui me poussera personnellement à faire réellement du responsive sur les maquettes et non pas juste trois écrans différents. D’ailleurs, maintenant, lorsque l’on crée un layout ou que l’on déplace un frame dans un layout, il est automatiquement mis en fill container au lieu d’avoir une longueur fixe par défaut.

Figma Slides : c’est bien mais payant
Pour conclure, Figma a présenté Figma Slides, un outil intégré dans un nouvel onglet, similaire à FigJam et qui Il vise à remplacer d’autres solutions concurrentes. C’est plutôt pratique pour les designers qui veulent réaliser des slides à présenter pour leur équipe, donc plutôt orienté grandes entreprises, ou pour ceux qui sont vraiment bons à Figma et nuls en PowerPoint puisqu’ils ne seront pas dépaysés en plus de pouvoir faire de belles animations et intégrer facilement des composants déjà réalisés. Cependant, n’imaginez pas remplacer Google Slides aussi facilement, car cette offre sera payante après 3 fichiers pour un prix entre 3 et 5€.
Au final, cette conférence présente bien la volonté de passer à un autre cap pour Figma. Il ne s’agit plus juste de faire des maquettes, mais de se tourner vers tout ce qu’une entreprise qui possède une app pourrait avoir besoin. Avec la possibilité de faire des réunions type Miro, Figma s’attaque maintenant aux slides et son mode dev devient aussi intéressant que Storybook. Pour le futur, je verrai bien l’intégration d’un gestionnaire de projet, au moins juste pour le design, mais surtout la possibilité de faire des animations comme avec Jitter. On pourrait même se dire qu’avec le temps, Photoshop et After Effects ne seraient plus utiles (je fais déjà certaines miniatures sur Figma), comme quoi l’échec du rachat par Adobe était une bonne chose pour permettre l’arrivée d’un concurrent par un chemin auquel on ne s’y attendait pas forcément.