Que ce soit pour des présentations en équipe, des publications sur les réseaux sociaux, des conférences ou des cours en amphithéâtre, vous avez probablement déjà cherché un moyen de partager votre code tout en conservant un formatage soigné et un thème personnalisé, donnant ainsi l'illusion d'un éditeur de code. Dans cet article, je vous présente quatre outils adaptés à vos besoins pour partager et présenter votre code comme vous le souhaitez.
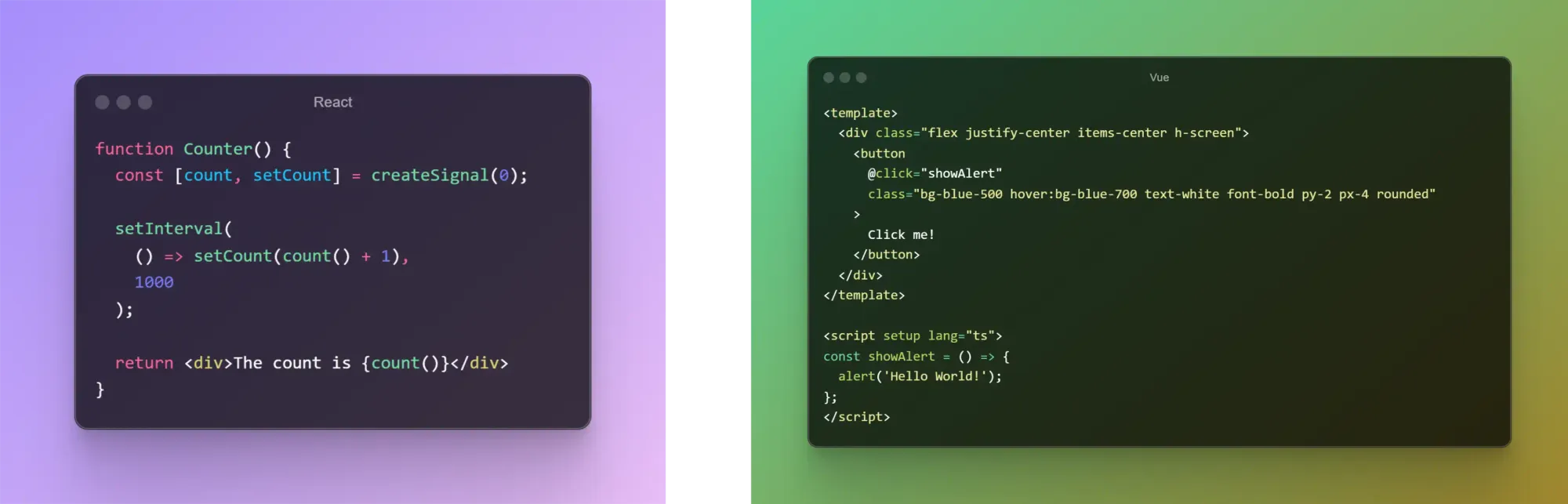
Options du test avec React
- Padding de 64px
- Background gradient bleu et violet
- Thème "Material Ocean"
- Police "Jetbrains Mono" en regular à 16px et avec les ligatures
- Reflets activés
- Pas de Watermark
- Aspect ratio auto
- Header de Mac sans tab accent
Options du test avec Vue
- Padding de 64px
- Background gradient vert et noir
- Thème "One dark"
- Police "Fira code" en regular à 16px et avec les ligatures
- Avec un Watermark
- Aspect ratio 16/9
- Header de Windows avec tab accent
Ray.so : simple et basique, pour ne pas se prendre la tête

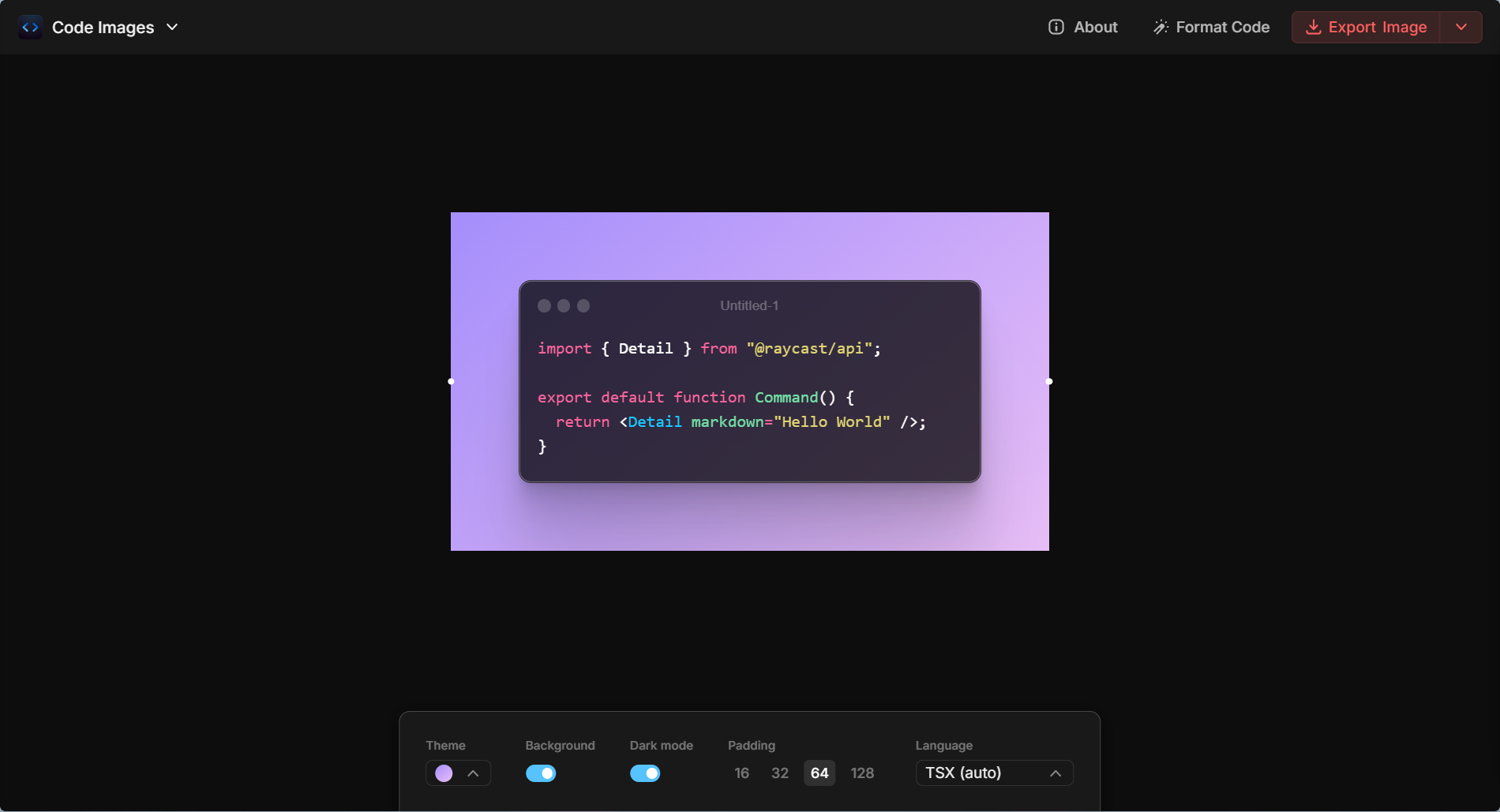
Ray.so est un outil développé par Raycast et disponible en open source sur GitHub. Dès la première visite sur le site, il est évident que son objectif est la simplicité pour faciliter le partage de code. Ici, pas de superflu : on colle le code, on choisit un thème, un fond, le mode sombre ou non, le padding, le langage, et le tour est joué. Le langage d’ailleurs, est même automatiquement détecté selon le code collé. Cependant, de mon côté, l'outil n'a pas reconnu Vue, pourtant facile à identifier, ce qui est regrettable pour une fonctionnalité clé. Lors de mes tests, je n'ai pas pu explorer beaucoup de possibilités de personnalisation, confirmant que cet outil s'adresse principalement à ceux qui souhaitent partager du code rapidement, sous forme d'image ou via un lien URL, ce qui reste un avantage appréciable. En ce qui concerne les thèmes, ceux-ci permettent de modifier l’ensemble du visuel, y compris l'arrière-plan, mais les noms des thèmes ne correspondent pas à ceux de VS Code, ce qui complique la tâche, même si un aperçu est visible dans le sélecteur. À noter également l'ajout de thèmes “Partners” tels que Vercel, Supabase et Tailwind, permettant de partager du code avec une apparence directement liée à ces services.

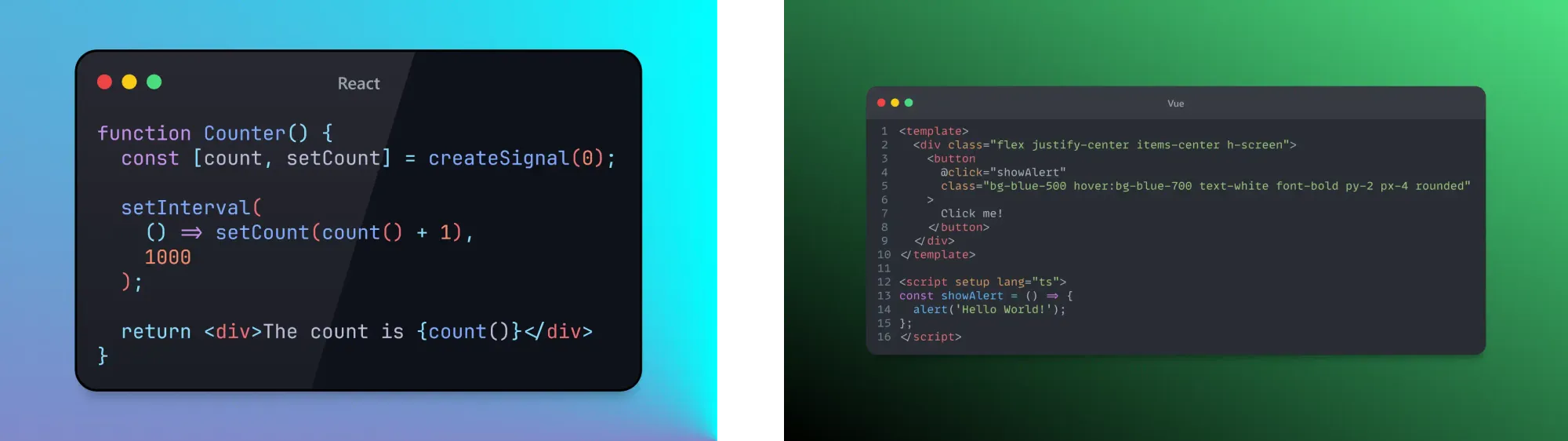
Les tests
Comme pour les autres plateformes, j'ai une série d'options à configurer pour chaque test. Cependant, sur Ray.so, les paramètres modifiables sont si limités que l'affichage du code Vue ne correspond pas à l'exemple de référence. De plus, le thème du code étant lié au fond d'écran, je me vois contraint de faire des choix drastiques sur ce dont je souhaite être le plus proche. L'avantage, c’est que l’outil garantit toujours un rendu esthétique, peu importe les paramètres.

Les ➕
- Open source
- Très simple à prendre en main
- Pratique lorsque l’on veut faire un partage rapide sans avoir à personnaliser
- On peut obtenir une URL de partage raccourcie
- Les thèmes partenaires sont pratiques lorsque l’on veut vraiment être corpo
- Formatage automatique
- Auto-détection du langage…
Les ➖
- Pas de personnalisation en dehors des langages, du padding et du thème
- Le background n’est pas séparé du thème
- Les noms des thèmes ne correspondent à rien de connu en programmation (ça a été une galère à trouver un équivalent à One Dark)
- … mais qui n’est pas au point
Showcode : Pour l’API gratuite en illimité et le multi-éditeur

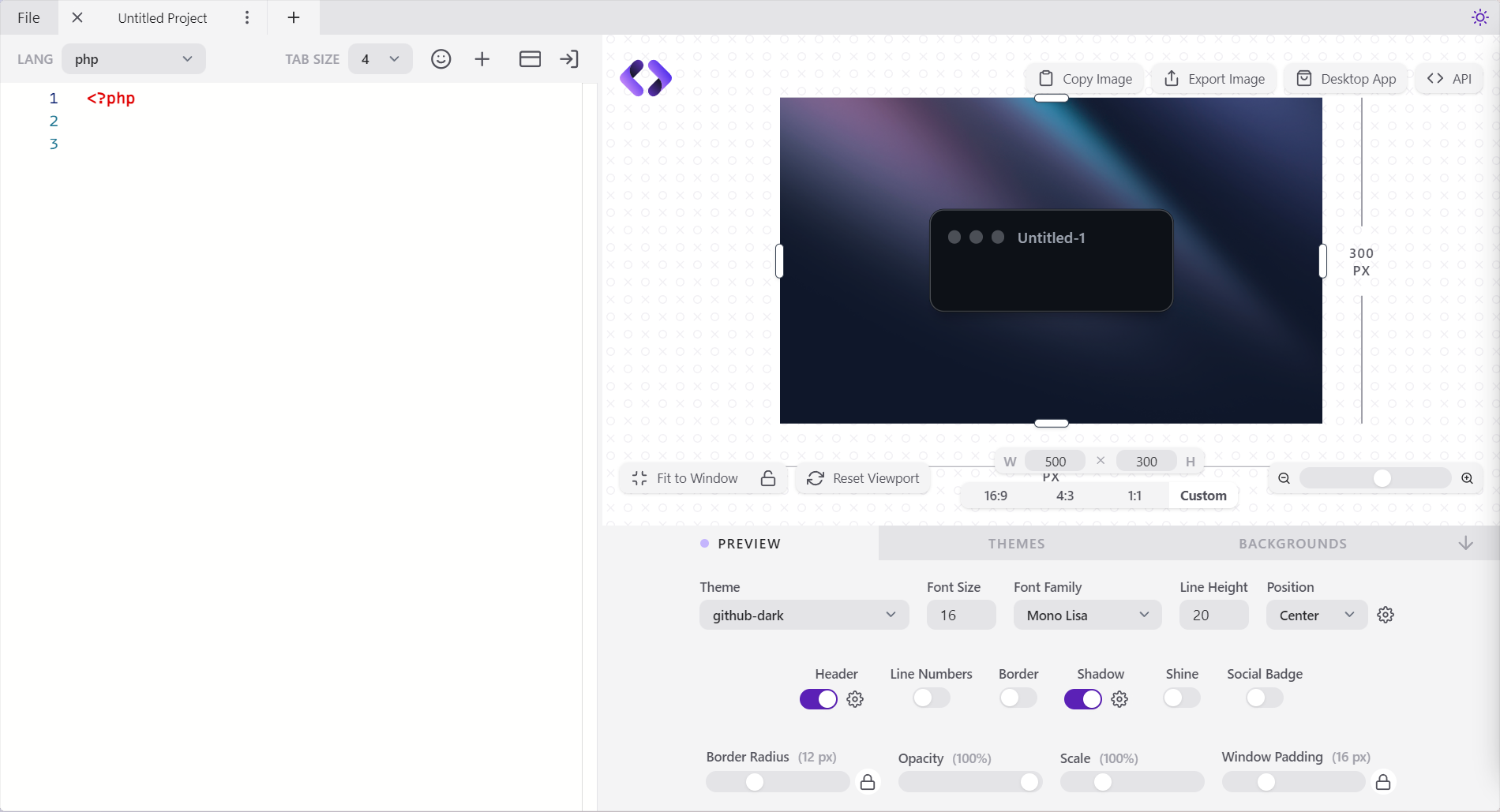
Lorsque l'on accède pour la première fois à Showcode, on peut être découragé par son interface utilisateur, à la fois complexe et austère par son UX qui semble difficile à prendre en main. En réalité, cet outil propose une séparation claire entre la section d’édition de code et celle où il est affiché, une approche différente des autres outils du genre. Ce choix offre l’avantage d’une autocomplétion et d’une structuration similaires à celles d’un véritable IDE. De plus, Showcode est le seul outil à proposer la possibilité d’ajouter plusieurs éditeurs dans une seule image grâce à un bouton "plus", ce qui permet d’afficher plusieurs sections de code en même temps, ou même des langages différents, par exemple pour illustrer un front-end et un back-end.
Cependant, comme mentionné précédemment, l’UX laisse à désirer, j’aurais préféré que toutes les options de personnalisation soient accessibles via une sidebar plutôt que dans une section qui prend un quart de l’interface avec de simples boutons toggle et quelques icônes d’engrenage pour informer qu’il y a plus d’options. La sélection des thèmes et des backgrounds est, elle, particulièrement frustrante, avec une présentation qui se fait horizontalement sur deux lignes avec les items en gros ce qui rend la navigation difficile. L’ajustement de la taille de l’image est également un point faible : il se fait séparément de la taille de l’éditeur, contrairement aux autres outils qui ajoutent simplement du padding. Ici, le système de margin est confus (mettre tout à 64 px semble ramener à la configuration initiale), ce qui complique l'utilisation, car il devient difficile de gérer l’espacement avec l’arrière-plan et il faut alors sortir la calculatrice pour rajouter à la taille de l’éditeur le padding voulu pour faire la taille de l’image correspondante. Concernant le partage, vous n’aurez pas de lien direct, mais en plus des images, Showcode propose une version HTML qui compense l’absence du format SVG, pourtant crucial. Vous devrez également renoncer à la possibilité de scale la taille de l’image. Pour 20 $, il est aussi possible de se procurer une version bureau pour Mac, Windows et Linux.
C’est à ce moment que je me suis demandé si je n’allais pas tout simplement enlever ce site de ma liste, car comme vous l’avez lu, hormis quelques options de personnalisation et la possibilité d’avoir plusieurs éditeurs en une image, Showcode possède beaucoup de défauts, mais j’ai finalement décidé de le garder grâce à une fonctionnalité clé qui pourrait séduire certains utilisateurs : une API totalement gratuite et illimitée. Bien qu’elle soit encore en bêta, une documentation est déjà disponible pour ceux qui souhaitent automatiser la génération d’images de code après inscription et obtention d’une clé API bien sûr, donc si c’est ce que vous recherchez, Showcode pourrait bien être la solution idéale.

Les tests
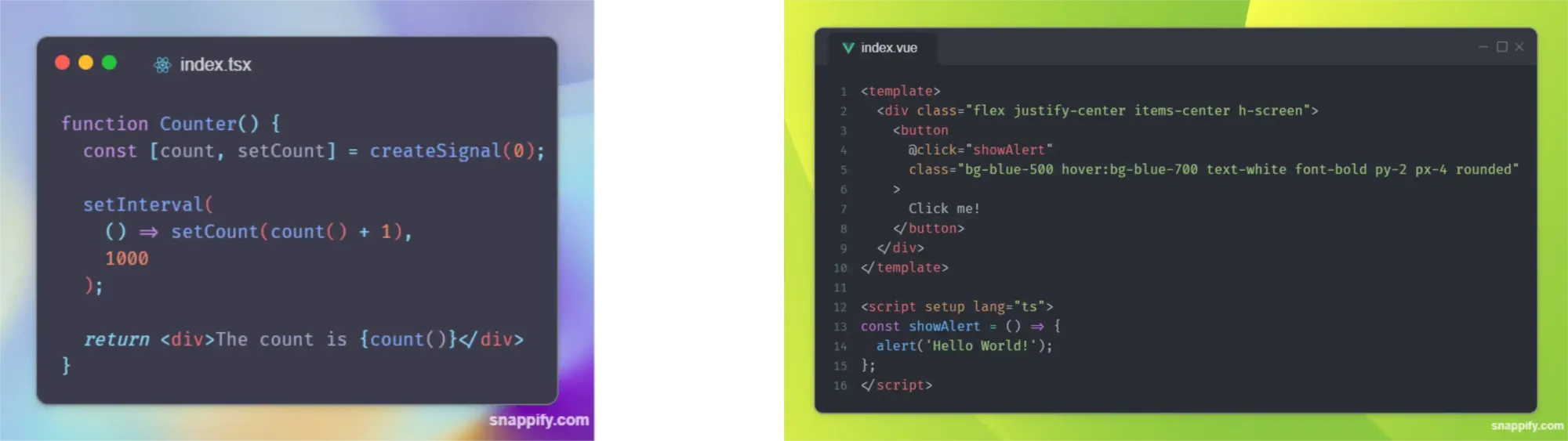
Pour Showcode, mes tests ont donné des résultats assez proches des exemples de référence. Il est possible d’ajouter des reflets pour la version React, et la couleur de fond des éditeurs doivent être réglées manuellement. Cependant, il n’y a toujours pas de barre de titre en version Windows pour le code Vue, ni de watermark (ce qui, au final, est préférable à l’impossibilité de le retirer). Le compteur de lignes est bien présent, mais j'ai remarqué que la dimension de l'image de mon code côté React n'était pas correcte. Étant donné que la taille de l’image est définie manuellement, c’est probablement une erreur de ma part, ce qui met en lumière la complexité de gérer les dimensions d’images. En théorie, l'éditeur avec React devrait s'ajuster automatiquement au code avec un padding de 64 px, tandis que pour Vue, je travaille sur un format 16/9, qui peut être configuré directement sur le site.

Les ➕
- Open source
- Multiples éditeurs en une image, avec possibilité d’avoir des langages différents pour chacun
- Personnalisation de la taille de la fenêtre et du background indépendante
- Autocomplétion
- Utilisation de l’API gratuitement et sans limites
- Une version de bureau disponible…
Les ➖
- Personnalisation un peu faible
- L’UX n’est pas ouf (les toggles pour la personnalisation sont assez austères et la sélection des thèmes… oskour)
- Pas de format SVG ni d’option de scale pour l’export
- … pour 20 € quand même (la version gratuite reste gratuite) !
CodeImage : L’outil ultime et entièrement gratuit

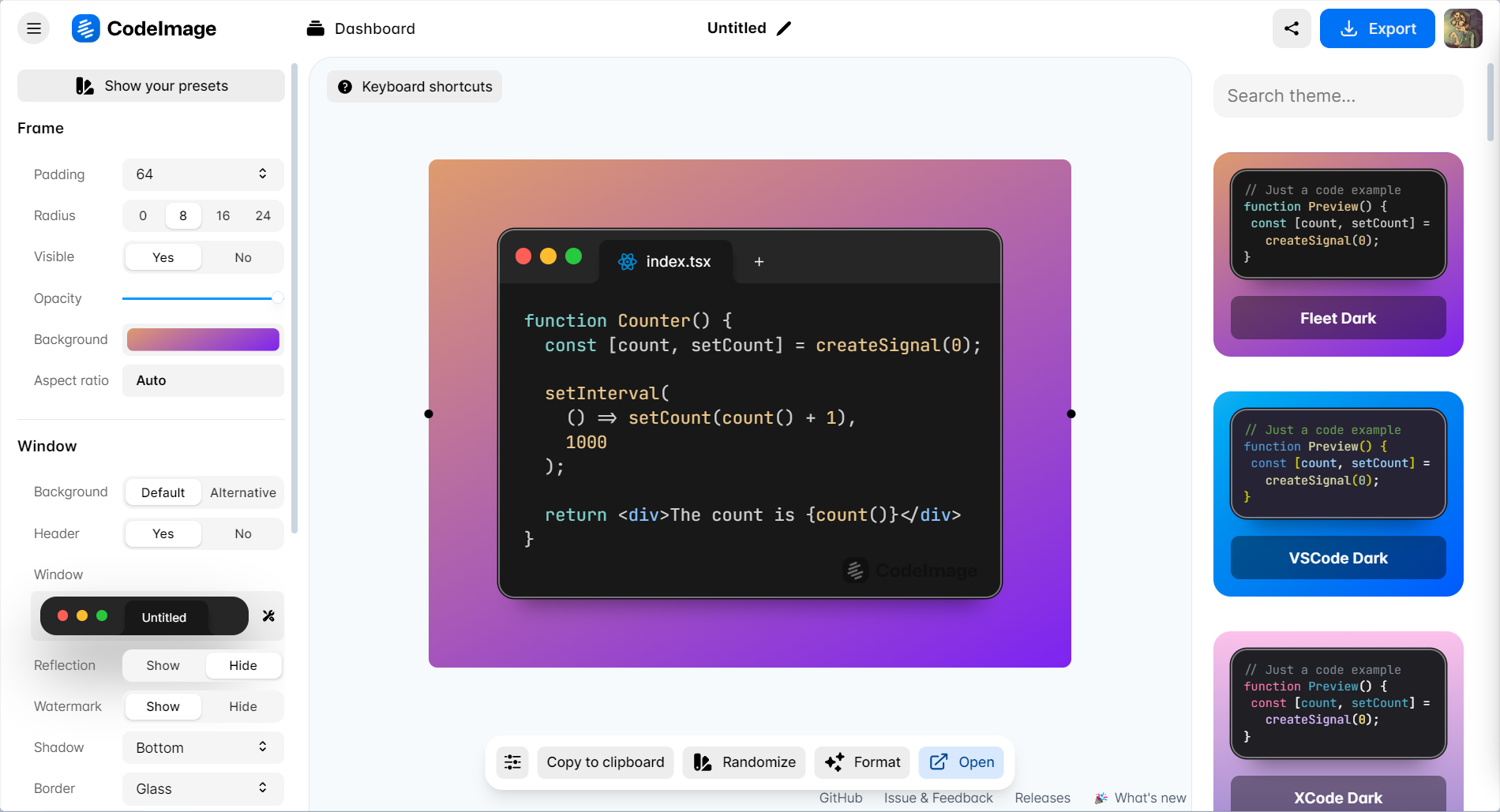
Je vais maintenant vous présenter le site que j’utilise à titre personnel et que je considère comme le meilleur outil gratuit. Une fois de plus, il s’agit d’un projet open source, mais contrairement aux deux autres sites que je vous ai montrés, celui-ci bénéficie d’une vraie communauté. Vous pouvez y contribuer, soumettre des issues et proposer des idées sur la page de discussion GitHub. En plus, une feuille de route est disponible, annonçant des améliorations comme l’ajout de diff, le partage d’URL, ou la correction de certains défauts que j’ai pu noter. Cependant, ce qui rend vraiment CodeImage exceptionnel, c’est sa richesse fonctionnelle et sa personnalisation poussée, l’outil ultime en soi.
Commençons par les options. Outre les classiques comme la gestion du background, du padding, de la police et de l’aspect ratio, l’outil permet de choisir entre deux types de header (Windows ou Mac) et même de les personnaliser. Vous pouvez également modifier l’ombre, la bordure, activer la réflexion, gérer les ligatures ou ajuster la grasse de la police, qui peut même être une police locale. Il propose aussi des packs de thèmes prédéfinis, regroupant un thème de code et un arrière-plan. Si cela ne suffit pas, la fonction “randomize” peut vous surprendre en générant une configuration aléatoire.
Côté édition de code, vous bénéficiez de l’autocomplétion et du formatage automatique. Pour le choix des langages, l’outil vous permet d’en sélectionner un par défaut, puis associe automatiquement à l’extension écrit dans la tab de l’éditeur, comme .tsx ou .vue, pour le formatage et le style. Vous pouvez aussi ouvrir plusieurs onglets dans l’éditeur, mais ils ne peuvent être affichés simultanément comme avec Showcode, un de ses rares défauts d’ailleurs.
En termes de partage, CodeImage vous permet d’exporter vos images en SVG, PNG, JPEG, avec différentes options de taille. Vous pouvez également générer un lien grâce à l’API Web Navigator.share, qui redirige vers l’éditeur avec une URL un peu longue, mais cela reste toujours mieux que rien.

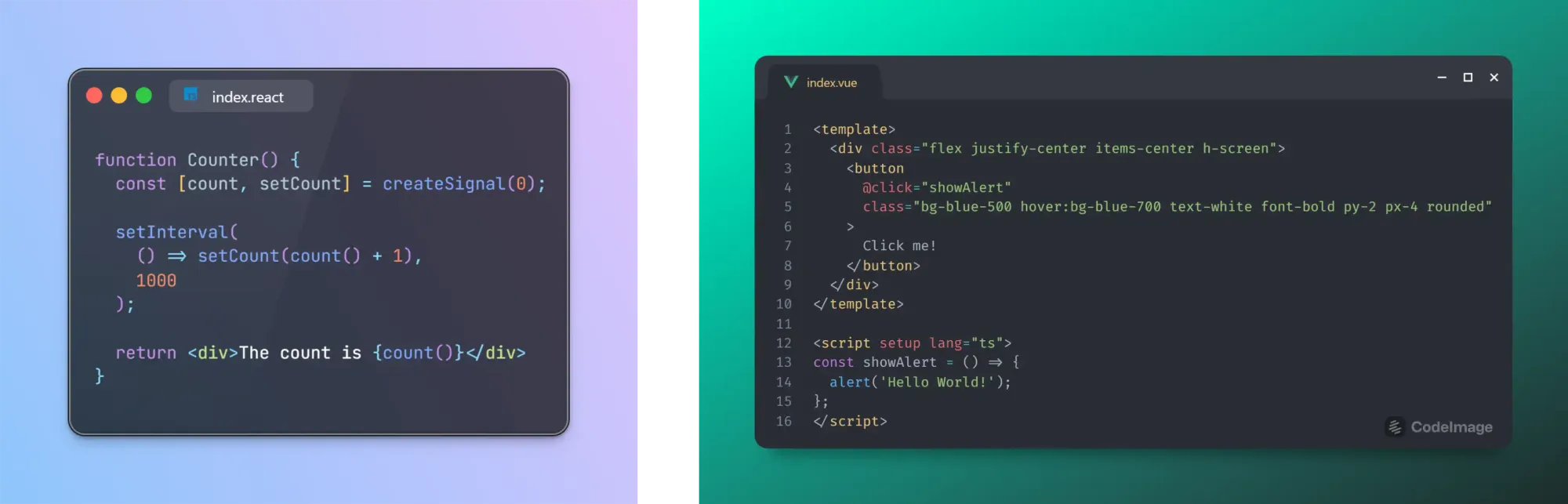
Les tests
Bon, là je n’ai pas grand-chose à dire étant donné qu’il s’agit littéralement de mes images témoins pour faire mes tests. Il faut dire qu’il y a tellement de possibilités de personnalisation et que l’application est tellement simple à utiliser que je l’ai choisie. Cependant, j’aurais bien aimé ajouter plus d’options, comme une surbrillance de suppression de code qui n’est pour l’instant pas disponible (contrairement à Snappify), mais est prévue pour arriver prochainement.

Les ➕
- Open source (possibilité de proposer des idées et de suivre l’avancement)
- Autocomplétion
- Formatage automatique
- Création de preset
- Mises à jour régulières
- Beaucoup de personnalisation et de thèmes
- Très complet
- UI/UX excellente
Les ➖
- Façon de choisir les langages un peu étrange
- Pas de badge de profil d’utilisateur pour les réseaux sociaux
- Border radius pour le background, mais pas pour l’éditeur de code
Snappify : Pour aller encore plus loin dans la présentation

Passons maintenant au summum des outils de présentation avec Snappify, une application spécialement conçue pour les enseignants, conférenciers, ou toute personne souhaitant réaliser une présentation à la PowerPoint devant un public. Si votre objectif est simplement de partager une image sur les réseaux sociaux ou avec un collègue, Snappify pourrait s’avérer trop complexe et puissant. D’autant plus que bon nombre de ses fonctionnalités, en raison de la volonté pécunière de l’entreprise derrière, nécessitent une inscription voire un abonnement payant pour être pleinement utilisées. Par exemple, si vous voulez exporter en vidéo, ajouter un badge de profil, insérer des flèches, partager une URL ou encore utiliser le mode présentation, vous devrez vous connecter. Si vous désirez ajouter un deuxième éditeur, plusieurs icônes dans l’image, un arrière-plan personnalisé ou utiliser l’API, il vous faudra passer à la version payante.
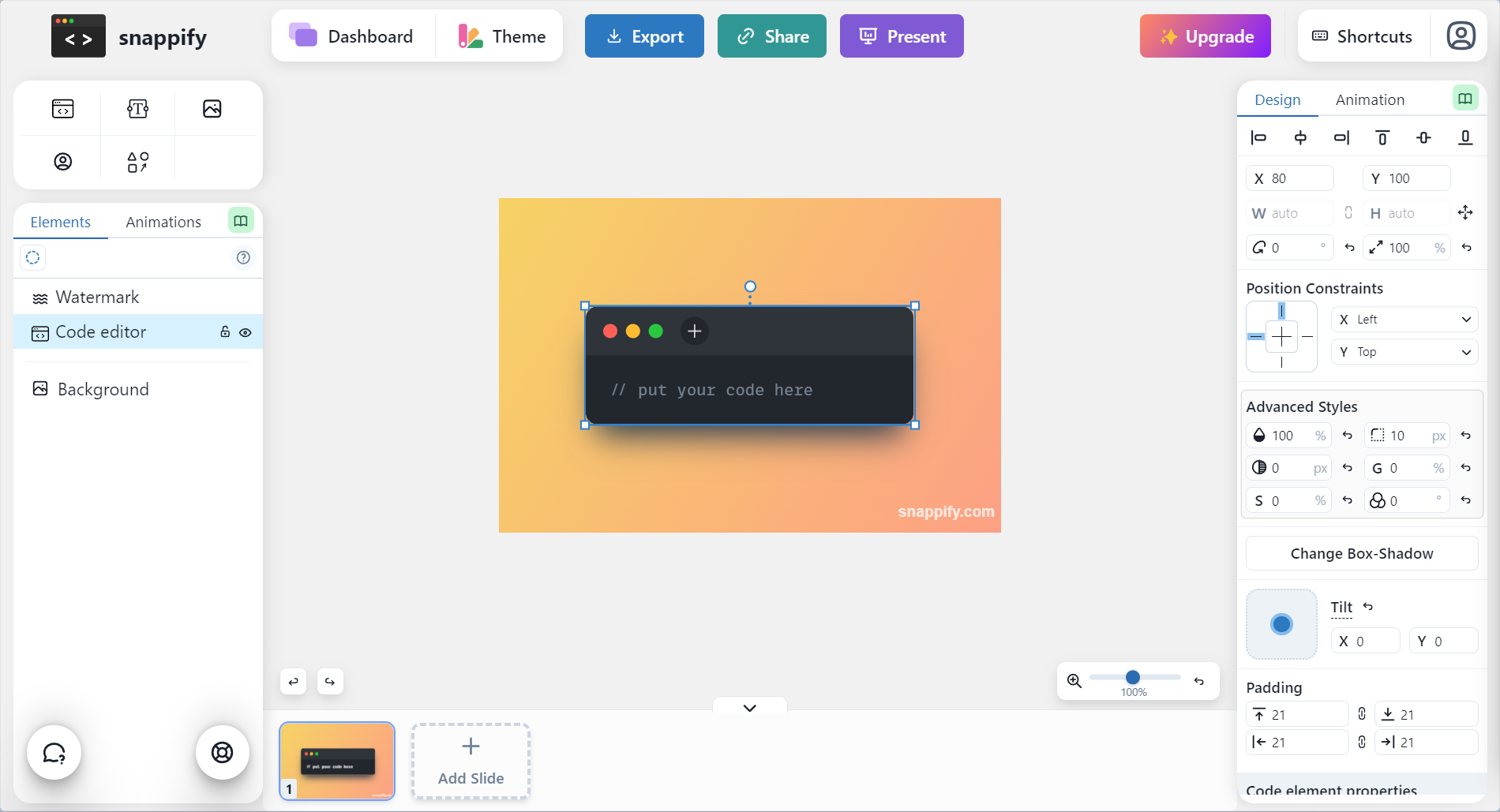
En parlant d’arrière-plans, Snappify en propose malheureusement moins que ses concurrents en version gratuite (la version payante permet d’avoir un background personnalisé), ce qui est regrettable, car le reste de l’interface est extrêmement personnalisable : vous pouvez gérer les ligatures, mettre en avant certaines lignes de code (avec un effet de diff ou en changant l’oppacité), ou choisir entre un header style Mac ou Windows. De plus, l’outil propose des options avancées pour ajuster les teintes et effets visuels de l’éditeur, de la même manière que vous le feriez avec une image. Vous pouvez également régler le border-radius et le padding interne de l’éditeur, ainsi que ceux du background. Un autre ajout notable est la possibilité d’incliner l’éditeur pour un effet 3D subtil, pratique si vous intégrez des animations, qui sont d’ailleurs l’un des points forts de Snappify. En effet, vous pouvez créer des animations d’entrée, de sortie et de transition de code pour chaque slide, à la manière de PowerPoint ou Google Slides, ce qui en fait un outil idéal pour des présentations de code à défilement.
Cependant, malgré toutes ces fonctionnalités, Snappify est moins ouvert que les autres plateformes, qui sont open source. Son modèle économique impose des limitations d’accès à certaines fonctionnalités, et son coût mensuel relativement élevé le rend plus adapté à un usage intensif et professionnel, notamment pour ceux qui ont besoin de créer des présentations dynamiques et animées.

Les tests
Tout comme CodeImage, Snappify propose toutes les options nécessaires pour se rapprocher des images témoins. Toutefois, le choix de backgrounds est très restreint, et ceux disponibles ne sont pas particulièrement esthétiques. Fait intéressant : j'ai utilisé le même thème de code pour React que sur CodeImage (Material Ocean), mais le rendu est différent. En ce qui concerne le watermark, il faut souscrire à un abonnement pour pouvoir le retirer, ce qui est frustrant, surtout quand on sait que certains concurrents permettent de le supprimer gratuitement. C'est regrettable…

Les ➕
- Création de divers slides
- Possibilité de faire des présentations
- Animations du code avec différents effets vraiment pratiques
- Exportation de vidéo (mp4 ou gif) avec code copiable
- Highlighting et floutage des lignes
- Librairie d’icônes et de logos
- Possibilité d’ajouter des médias, des formes, du texte ou le profil de l’utilisateur dans l’image
- Partage d’URL
- Extension VS Code
- Explication du code par IA
Les ➖
- Watermark
- Pas d’autocomplétion
- Pas d’export en JPEG ou SVG
- Nécessite une inscription pour accéder à diverses fonctionnalités gratuites (export de vidéo, partage de lien, présentation, etc.)
- Beaucoup de fonctionnalités bloquées ou restreintes en version gratuite
- Prix des versions payantes mensuel un peu cher
Comme vous avez peut-être pu le constater au fil de mes tests, un site se distingue nettement des autres par sa simplicité, son interface intuitive, ses mises à jour régulières et ses nombreuses options de personnalisation : CodeImage. C’est d’ailleurs pourquoi je l’ai personnellement adopté pour mes présentations de code sur GEEKLY. Cependant, en fonction de vos besoins, d’autres plateformes pourraient mieux vous convenir : pour un partage rapide (Ray.so), pour l’utilisation d’une API (Showcode), ou pour des présentations de qualité et professionnelle (Snappify). Réfléchissez à vos usages, et vous trouverez facilement celui qui vous correspond le mieux.